# Description
## Manual Redaction:
- ### Text Selection-based redaction:
-

- Users can now redact currently selected text by selecting the text
then clicking `ctrl + s` shortcut or by pressing on **apply/save/disk
icon** in the toolbar.
- Users can delete/cancel the redacted area by clicking on the box
containing the text, then clicking on `delete/trash` icon or by using
the shortcut `delete`.
- Users can customize the color of the redacted area/text (after the
redaction was applied) by simply clicking on the box containing the
text/area then clicking on the `color palette` icon and choosing the
color they want.
- Users can choose to select the color of redaction before redacting
text or applying changes (this only affects newly created redaction
areas, to change the color of an existing one; check the previous bullet
point).
- ### Draw/Area-based redaction:
-

- Users can now redact an area in the page by selecting the then
clicking `ctrl + s` shortcut or by pressing on **apply/save/disk icon**
in the toolbar.
- Users can delete/cancel the redacted area by clicking on the drawn
box, then clicking on `delete/trash` icon or by using the shortcut
`delete` (requires temporarily turning off drawing mode).
- Users can customize the color of the redacted area (after the
redaction was applied) by simply clicking on the box containing the area
then clicking on the `color palette` icon and choosing the color they
want.
- Users can choose to select the color of redaction before drawing the
box or applying changes (this only affects newly created redaction
areas, to change the color of an existing one; check the previous bullet
point).
- ### Page-based redaction:
-

- Users can now redact **ENTIRE** pages by specifying the page
number(s), range(s) or functions.
- Users can customize the color of page-based redaction (doesn't affect
text-based nor draw-based redactions).
### Redaction modes:
There are three modes of redaction/operation currently supported
- Text Selection-based redaction (TEXT)
- Draw/Area-based redaction (DRAWING)
- None - by simply not choosing any of the above modes (NONE).
## How to use:
- **Text Selection-based redaction:** click on this icon in the toolbar

to enable `text-selection redaction mode` then select the text you want
to redact then press `ctrl + s` or click on the disk/save icon
.
- **Draw/Area-based redaction:** click on this icon in the toolbar

to enable `draw/area-based redaction` then `left mouse click (LMB)` on
the starting point of the rectangle, then once you are satisfied with
the rectangle's placement/dimensions then `left mouse click (LMB)` again
to apply the redaction.
- **Example:** `Left mouse click (LMB)` then move mouse to the right
then bottom then `Left mouse click (LMB)`.
- Note: Red box/rectangle borders indicate that you have not yet saved
(you need to left click on the page to save)

once saved the borders will become green

(they also become clickable/hover-able when drawing mode is off).
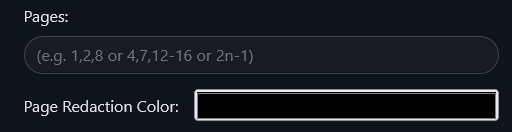
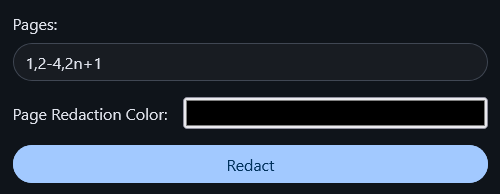
- **Page-based redactions:**: Insert the page number(s), range(s) and/or
functions (separated by `,`) then select your preferred color and click
on `Redact` to submit.

- **Color Customizations:**
- You can change the redaction color for new redactions by clicking on
this icon in the toolbar
.
- You can change the redaction color for existing redactions by hovering
over the redaction box then clicking on it (`Left mouse click LMB`) then
clicking on color palette (highlighted in red in the picture)

then select your preferred color.
- **Deletions:**
- You can delete a redacted area by hovering over the redaction box then
clicking on it (`Left mouse click LMB`) then clicking on the trash icon
(highlighted in red in the picture)
.
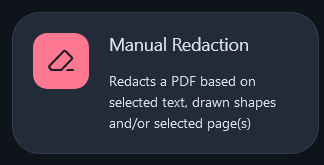
## Card in the home page:

Closes#465
## Checklist
- [x] I have read the [Contribution
Guidelines](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/CONTRIBUTING.md)
- [x] I have performed a self-review of my own code
- [x] I have attached images of the change if it is UI based
- [ ] I have commented my code, particularly in hard-to-understand areas
- [ ] If my code has heavily changed functionality I have updated
relevant docs on [Stirling-PDFs doc
repo](https://github.com/Stirling-Tools/Stirling-Tools.github.io/blob/main/docs/)
- [ ] My changes generate no new warnings
- [ ] I have read the section [Add New Translation
Tags](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/HowToAddNewLanguage.md#add-new-translation-tags)
(for new translation tags only)
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
# Description
Please provide a summary of the changes, including relevant motivation
and context.
Closes #(issue_number)
## Checklist
- [ ] I have read the [Contribution
Guidelines](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/CONTRIBUTING.md)
- [ ] I have performed a self-review of my own code
- [ ] I have attached images of the change if it is UI based
- [ ] I have commented my code, particularly in hard-to-understand areas
- [ ] If my code has heavily changed functionality I have updated
relevant docs on [Stirling-PDFs doc
repo](https://github.com/Stirling-Tools/Stirling-Tools.github.io/blob/main/docs/)
- [ ] My changes generate no new warnings
- [ ] I have read the section [Add New Translation
Tags](https://github.com/Stirling-Tools/Stirling-PDF/blob/main/HowToAddNewLanguage.md#add-new-translation-tags)
(for new translation tags only)
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
Co-authored-by: Reece Browne <reece@stirling.pdf>
- Remove draggable.js as the draggability feature already works without and it wasn't used anywhere except in sign.html (which throw an exception already as draggableElement was null, and yet the functionality was working as expected, thus we don't need it)
The code snippet `input[type=file]{ display: none;}` was unintentionally hiding the upload button, to fix this, it was changed to only target input within `.input-container`
* Add separate drag and drop area for file choosers
- Add separate drag and drop area for file choosers
### Why?
Previously, when there were multiple file choosers in the same page, if you attempted to drag and drop any files, they would be added to both file choosers as it was designed at first to handle 1 file chooser present, now that we have multiple ones, it is necessary to adapt our design to match the changing functionality.
### Can you not preserve the old overlay when there's only one file chooser present?
Yes, we can, but imagine as a user, you try to drag and drop a file in one page and the fields turn into drag and drop areas then you go to another page and try to drag and drop again but you encounter the old overlay instead, as a user you might get confused and ask yourself "What changed?" or if a user is telling another user the steps to drag and drop files and he didn't know about this case, then it would still be confusing, thus consistency is preferred in this case.
* Update file chooser UI
* Add support for listing and removing selected files and their file icons
- Selected files are listed below the file chooser in a selected files container.
- Users can now remove uploaded/selected files.
- Hide selected files container/box unless there are files selected/uploaded.
- Add separate overlay for each drag & drop area.
## FAQ:
- Why did you assign a unique id to each file? isn't the filename enough?
= Because a user might upload multiple files with the same name, if the user wanted to remove one of them, how would we differentiate between them? we won't be able to unless we assign an identifier, you might argue "we remove based on the filename and size", then what if the user uploaded the same file more than once (intentionally), then we would accidentally remove all the files even though that is not what the user wanted, so going with unique ID approach would prevent this issue/problem from occurring in the first place.
* Rename remove-file css class to remove-selected-file
- Rename remove-file css class to remove-selected-file to avoid css conflict with remove-file in merge.css
* Use input element to dispatch event on file removal
Use the correct element to dispatch "file-input-change" (input element is the correct one).
* Adapt file chooser UI to themes
- Adapt file chooser UI to themes by adjusting their font colors and background colors.
- Make text more visible in overlay by increasing the font size by 0.1rem and setting font weight to 550.
* Remove extra overlay border
- Removing overlay's border as it is unnecessary and only causing a double border issue on the file input container.
* Remove Browse button, highlight file chooser and make it clickable
- Remove browse button.
- Make the entire file chooser container clickable.
- Add glowing effect on hover for file chooser.
- Change color of file chooser on hover.
* Replace crypto.randomUUID() with UUID.uuidv4()
- Replace crypto.randomUUID() with UUID.uuidv4() as crypto.randomUUID() is only supported in secured contexts such as localhost 127.0.0.1 and over HTTPS
* Fix merge file removal not being reflected in file chooser
- Files removed from the list in merge page would now be reflected in the file chooser's container.
* Make inputElement optional in removeFileById
- Make inputElement optional in removeFileById, this way we could control changing inputElements files.
* Add translation support to file chooser
---------
Co-authored-by: Anthony Stirling <77850077+Frooodle@users.noreply.github.com>
Fix fileInput.js adding event listeners more than once
- Fix a bug that caused fileInput.js to add event listeners more than once per HTML file as it's included in fileSelector fragment in fragments/common.html thus it's being loaded N times where N is the number of file selectors / custom file chooser / file input elements per HTML file, which resulted in each event actions being executed N times as well, which was prevalent in drag and drop operations such as dragging and dropping a file called y.png, it would be duplicated N times (as in /sign path).
Fix a bug that allowed multiple files to be dropped onto a single-file input element
- Fix a bug that allowed multiple files to be dropped onto a single-file input element by accepting only the first file.
* backup
* remove debugs
* oauth to saml and compare fixes etc
* ee flag for saml
* more fixes
* info to debug
* remove unused repo
* spring dev fix for saml
* debugs
* saml stuff
* debugs
* fix